 Kali ini saya mencoba menuliskan artikel tentang blogger
tutorial, Widget kali ini memang menarik bagi saya yaitu sebuah kotak
follower's tersembunyi dan memiliki sebuah tombol follow dibagian kiri
atas blog .
Kali ini saya mencoba menuliskan artikel tentang blogger
tutorial, Widget kali ini memang menarik bagi saya yaitu sebuah kotak
follower's tersembunyi dan memiliki sebuah tombol follow dibagian kiri
atas blog .
Untuk demonya anda bisa melihat di blog ini yang terletak dibagian kiri atas blog ini , jika anda berminat kita langsung saja.
Sebelum anda bisa membuat widget ini maka langkah pertama adalah mengambil script follow di google conect atau bs klik DISINI
Note : Jika anda belum masuk pada akun google anda maka silakan masuk terlebih dahulu sebelum lanjut ke bagian friend conect .
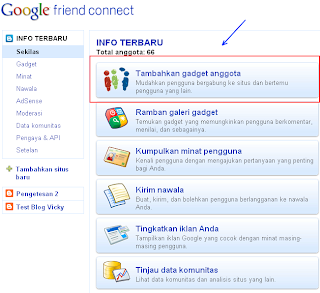
Pada bagian menu friend conect pertama anda akan melihat sebuah gambar
dengan tulisan Tambahkan gadget anggota , klik itu untuk mendapatkan
kode follower's nya .

Jika sudah menekan tambahkan gadget , maka anda akan dibawa pada menu
berikutnya . Pada menu berikut nya anda akan disuruh untuk mengedit
widgte follow anda , Anda bisa anda edit widget follownya sesuai
keinginan anda sendiri.
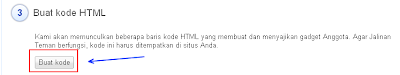
Setelah anda selesai mengedit , klik buat kode pada menu nomor 3 yang letaknya dibagian bawah lalu copy kode tersebut.

Note : Paste kode widget follownya di Notepad.
Note : gunakan ctrl + F atau F3 untuk memudahkan pencarian.
2. Setelah anda sudah mendapatkan kode </head> , maka copy paste kode dibawah ini dan letakkan kode tersebut setelah kode </head>
<a href='javascript:showHideFL()' style='display:scroll;position: fixed; bottom:60px;right:1px;' title='Follow This Blog'><img src='http://i52.tinypic.com/2vn1hxh.png'/></a>
3. Sesudah memasukkan kode diatas lalu tekan save template.
Nah langkah diatas adalah memasukkan tombol follownya , untuk mengaktifkan tombol tersebut , anda harus memasukkan kode berikut ini ke dalam gadget baru > html/javascript.
<style type="text/css">
#fl{
position:fixed;
right:150px;
z-index:+1000;
}
* html #fl{position:relative;}
.flcontent{
float:left;
border:2px solid #000;
background:#fff;
-moz-border-radius-topleft:20px; -moz-border-radius-bottomright:20px;
box-shadow:-1px -1px 1px #666,1px 1px 1px #666,1px 1px 20px #FF1493; -moz-box-shadow:-1px -1px 1px #666,1px 1px 1px #666,1px 1px 20px #FF1493; -webkit-box-shadow:-1px -1px 1px #666,1px 1px 1px #666,1px 1px 20px #FF1493;
padding:10px;
}
.flcontent:hover{
border:2px solid #fff;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4OWFDLGTd9k7G-IwWfzPbBlTe9HdNmV_dng_GdDllyQRL3rluIG8UX4ywKGykB5f3QbrObZL4YyVhkZ2S3OxGuM7uDLefzRVWyZ7vR-N6WwKj3fRIr5zI7gp7UEjJNR2O2lF8DqiXTSCD/)#000000 repeat-x bottom center scroll;
}
</style>
<script type="text/javascript">
function showHideFL(){
var fl = document.getElementById("fl");
var w = fl.offsetWidth;
fl.opened ? moveFL(0, -100-w) : moveFL(20-w, 0);
fl.opened = !fl.opened;
}
function moveFL(x0, xf){
var fl = document.getElementById("fl");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
fl.style.bottom = x.toString() + "px";
if(x0!=xf){setTimeout("moveFL("+x+", "+xf+")", 10);}
}
</script>
<div id="fl">
<div class="fltab" onclick="showHideFL()"> </div>
<div class="flcontent">
<--- Kode friend conect disini --->>>
<div style="text-align: right;">
<a href="javascript:showHideFL()">
<img border="0" src="http://i859.photobucket.com/albums/ab159/yudhizh/ButtonCloseWhite-BlackStroke.png" alt="close" title="Click here to Close" /></a></div>
<font size="2"><a href="http://vianjb.blogspot.com"target=_blank"><div style="color: #444444;">
<span style="font-size: xx-small;">Widget By Vicky</span></div></a></font>
</div>
</div>
<script type="text/javascript">
var fl = document.getElementById("fl");
fl.style.bottom = (-100-fl.offsetWidth).toString() + "px";
</script>
Note : Ganti Tulisan yang saya block warna merah dengan kode friend conect yang anda sudah simpan di notepad tadi.
4. lalu tekan save.
Nah kini selesai lah sudah pada artikel ini dan kini anda juga sudah mempunyai widget follow tersembunyi di blog anda. Mudah-mudahan widget kali ini bisa membantu untuk membuat blog anda semakin bertambah bagus.
Semoga Bermanfa'at Amiin...









2 komentar:
makasih infonya gan
Dapatkan Penghasilan Tambahan Dengan Bermain Poker Online di www,SmsQQ,com
Keunggulan dari smsqq adalah
*Permainan 100% Fair Player vs Player - Terbukti!!!
*Proses Depo dan WD hanya 1-3 Menit Jika Bank Tidak Gangguan
*Minimal Deposit Hanya Rp 10.000
*Bonus Setiap Hari Dibagikan
*Bonus Turn Over 0,3% + 0,2%
*Bonus referral 10% + 10%
*Dilayani Customer Service yang Ramah dan Sopan 24 Jam NONSTOP
*Berkerja sama dengan 4 bank lokal antara lain : ( BCA-MANDIRI-BNI-BRI )
Jenis Permainan yang Disediakan ada 8 jenis :
Poker - BandarQ - DominoQQ - Capsa Susun - AduQ - Sakong - Bandar Poker - Bandar 66
Untuk Info Lebih Lanjut Dapat menghubungi Kami Di :
BBM: 2AD05265
WA: +855968010699
Skype: smsqqcom@gmail.com
Posting Komentar